If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
Actually किसी code of block को repeatedly run करने का सबसे easy way looping है , JavaScript में different - different Looping Statements हैं -
इस Topic में हम while Loop के बारे में पढ़ेंगे
While Loop Simply Nested Statements को Execute करता है , जब तक कि दी हुई Condition false न हो। जब तक Condition true है तब तक Loop Execute होगा। While Loop को Entry Control Loop भी कहते हैं क्योंकि loop को Execute करने से पहले दी हुई condition Check होती है, condition True होने पर ही Loop में Entry होती है।
JavaScript में भी While Loop ठीक वैसे ही काम करते हैं जिस तरह से PHP , C या JAVA में करते हैं।
while(condition / expression){
//write your logic
}
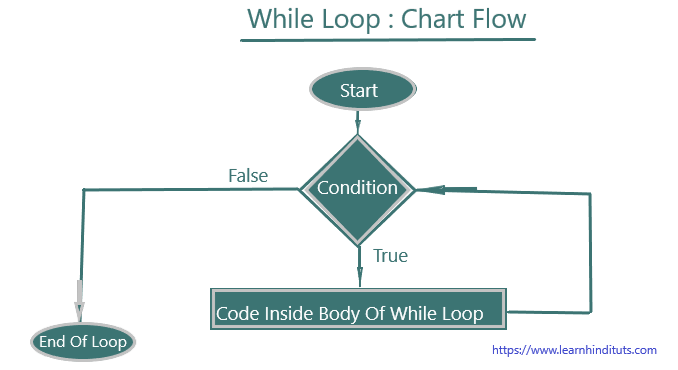
JavaScript while Loop chart flow
Printing numbers 1 to 10
<!DOCTYPE html><html>
<head>
<title>JavaScript While Loop</title>
</head>
<body>
<script>
let x = 1;
while (x <= 10)
{
document.write(x+", ");
/*increment by 1*/
++x;
}
</script>
</body>
</html>Explanation -
सबसे पहले एक variable initialize किया x जिसकी value 1 है।
after that while loop में entry करने से पहले x की value check की, कि इसकी value 10 या 10 से काम ही हो।
अगर x की value 10 से काम है तो loop में entry की , x की value print करायी।
उसके बाद x की value 1 से increment की।
Means if else की तरह ही while loop में भी अगर सिंगल statement है तो हम Curly braces { } न भी लिखें तो भी कोई Problem नहीं है।
See Example
<!DOCTYPE html><html>
<head>
<title>JavaScript While Loop</title>
</head>
<body>
<script>
let x = 1;
while (x <= 3)
document.write(x++);
</script>
</body>
</html>Note - while loop use करते समय यह ध्यान रहे कि looping condition कही न कही wrong जरूर होनी चाहिए , नहीं तो loop infinite time run होता रहेगा , जिससे program breach हो जयगा और हो सकता है memory consumption की वजह से system hang हो जाये।
इसके अलावा आप JavaScript में Nested While Loop का भी use कर सकते हैं , means While Loop के अंदर एक और While Loop
<!DOCTYPE html><html>
<head>
<title>JavaScript Nested While Loop</title>
</head>
<body>
<script>
let x = 1;
while(x <= 10)
{
let y = 1;
document.write(y+" ");
while(y < x)
{
y++;
document.write(y+" ");
}
++x;
document.write("<br>");
}
</script>
</body>
</html>Note - Example में <br> का use line break करने के लिए किया गया है।
I Hope अब आपको समझ में आ गया होगा कि JavaScript में While Loop कैसे use करते हैं।

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook