If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
पिछले Topic में आपने While Loop के बारे में पढ़ा इस topic में आप Do While Loop के बारे में पढ़ेंगे - जैसा कि नाम से समझ आ रहा है कि पहले कोई code of block run हो रहा है।
while loop और do while loop में यही main difference भी है , while loop में सबसे पहले condition ही check होती है उसके बाद ही code of block run होता है , अगर condition false है तो loop में entry ही नहीं होगी , उसके उलट do while loop में सबसे पहले code of block run होगा और सबसे end में condition check होती है , इससे कोई फर्क नहीं पड़ता कि condition सही है या गलत , Loop को एक बार Run होना ही है।
do{
//code of block
}
while(condition / expression);
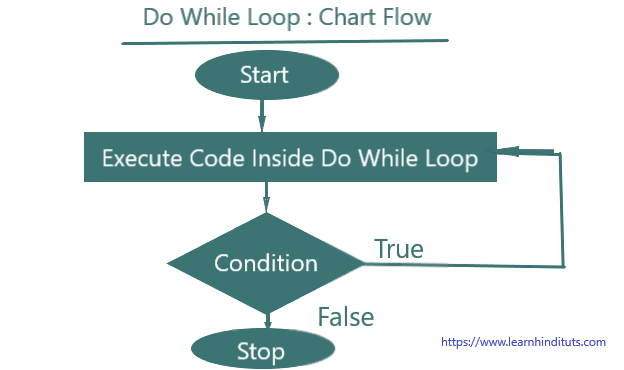
JavaScript do-while Loop Flowchart
<!DOCTYPE html><html>
<head>
<title>JavaScript Do While Loop</title>
</head>
<body>
<script>
let x = 1;
do
{
document.write("It will run only once");
}
while(x >= 10);
</script>
</body>
</html>तो Example में आप देख सकते हैं कि सबसे पहले loop के अंदर code run हुआ उसके बाद condition Check हुई।

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook