Optional chaining in JavaScript In Hindi | JS Optional chaining In Hindi
Understanding setTimeout In JavaScript | JS setTimeout In Hindi
async - await In JavaScript In Hindi | JS async - await In Hindi
JavaScript Interview Question For Beginners In Hindi
JavaScript Map In Hindi : Map In JavaScript
Linux rm Command Example | Remove file / directory In Linux
Linux Commands For Begginers | Linux Commands In Hindi - Part 2
If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.

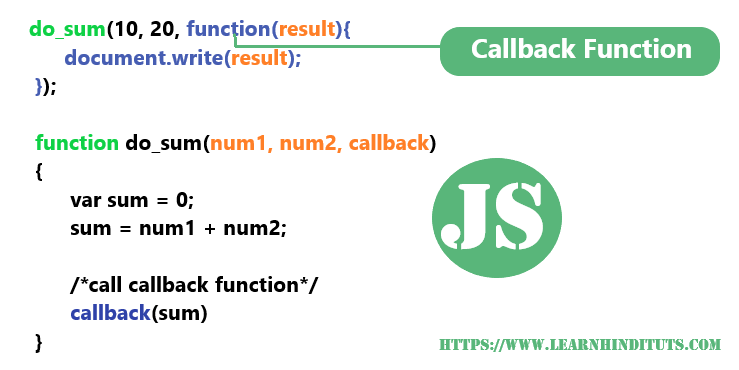
JavaScript Callback Functions
JavaScript में callback functions , normal function से थोड़े different होते हैं , आज इस blog में उसी के बारे में अच्छे से समझेंगे कि , actually में callback function कैसे work करते हैं।
Callback Functions वो function होते हैं जो किसी दूसरे function में as an arguments pass किये जाते हैं। और जिस function में ये pass किये जाते हैं उन्हें Higher - Order Function कहते हैं।
जैसा कि आप पहले भी पढ़ चुके होंगे कि JavaScript में Functions first class Object होते हैं। Means , इन्हे as a constructor भी use किया जा सकता है।
हम जानते हैं कि JavaScript Synchronous Scripting language है , means code Top -Down order में run होता है। But कई cases में code Asynchronously भी run होता है।
Actually जब हम setTimeOut() या await() function का use करके Asynchronously Code run करते हैं , तो वो code of block run होने से पहले ही उससे आगे का Code execute होने लगता है। जिसकी वजह से program में कभी-कभी errors भी आ जाती हैं
या logic के according code run नहीं होता है।
For Example :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> JavaScript Callback Function </title>
</head>
<body>
<script type="text/javascript">
/*define a function to add two numbers*/
function do_sum(num1, num2)
{
var sum = 0;
/*delay execution for 1 second*/
setTimeout(function(){
sum = num1 + num2;
}, 1000);
return sum;
}
var sum = do_sum(10, 20);
document.write(sum);
</script>
</body>
</html>Output :
0
ऊपर दिए गए example में , 2 number add करने वाला एक function do_sum() बनाया है। हम ऐसा मानकर चलते हैं कि do_sum() function numbers को add करने में कुछ time लगाएगा। लेकिन function के अंदर जो code execute होने में time लेता है उसे complete execute करने से पहले ही function 0 value do_sum() return कर दे रहा है।
But Callback Function का use करके उन errors से बच सकते हैं , क्योंकि जिस function के लिए callback function as an argument pass किया जाता है , उस function के completely execute होने के बाद ही callback function run होते हैं।
Same example को callback function का use करके कुछ इस तरह से करेंगे -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> JavaScript Callback Function </title>
</head>
<body>
<script type="text/javascript">
function do_sum(num1, num2, callback)
{
var sum = 0;
/*delay execution for 1 second*/
setTimeout(function(){
sum = num1 + num2;
/*here call callback function and pass the result*/
callback(sum)
}, 1000);
}
var sum = do_sum(10, 20, function(result){
document.write(result)
});
</script>
</body>
</html>Output :
30
तो कुछ इस तरह से JavaScript में callback functions का use करते हैं।
ज्यादा कुछ यही , callback functions को जिस भी function में pass करते हैं उस function में as a parameter हमें मिलता बस जहाँ भी need हो call कर लिया जाता है।
Loading ...

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook