If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
DOM (Document Object Model) , web page का object-oriented representation है जिसे scripting language like JavaScript के through change किया जा सकता है।
Simple भाषा में कहें तो , ये web pages को Objects और Nodes में represent करते हैं। कोई भी web page एक document है जो कि browser window या HTML Sources के रूप में हो सकता है।
यह simply web page को represent करता है , जो कि HTML के लिए programming interface है , जिससे कि programming languages like JavaScript इससे connect हो सकें और need के according manipulate कर सकें।
और जब भी कोई web page load होता है , browser automatically उस page के लिए Document Object Model create कर देता है।
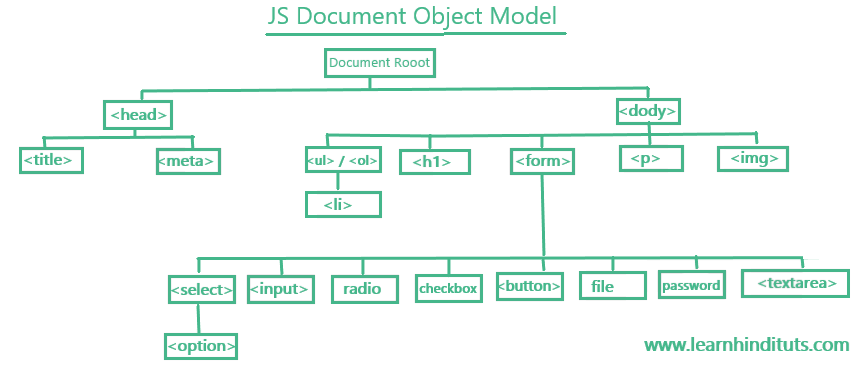
चूंकि , DOM HTML के लिए एक Object और Nodes में represent है तो उसे कुछ तरह से समझ सकते हैं।

हालाँकि जब HTML को as a Object represent किया जाता है तो हर Object की कुछ Properties और methods होते हैं।
Methods के through किसी भी तरह की event , action या task perform करते हैं।
और Properties के through , Element Object ( HTML Elements ) के attributes की value set या get करते हैं।
हालाँकि, जैसा आपने अभी पढ़ा कि DOM HTML के लिए programming interface है , जिससे कि programming languages like JavaScript इससे connect हो सकें और need के according manipulate कर सकें।

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook