If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
JavaScript हमें कई सारे array functions provide कराती है जिनकी help से हम Array create , update , array merge और बहुत से Operations perform कर सकते हैं। कुछ array functions इस प्रकार हैं -
? functions के अलावा JavaScript में Array की Property length भी है , जिसका use Array length जानने के लिए किया जाता है।
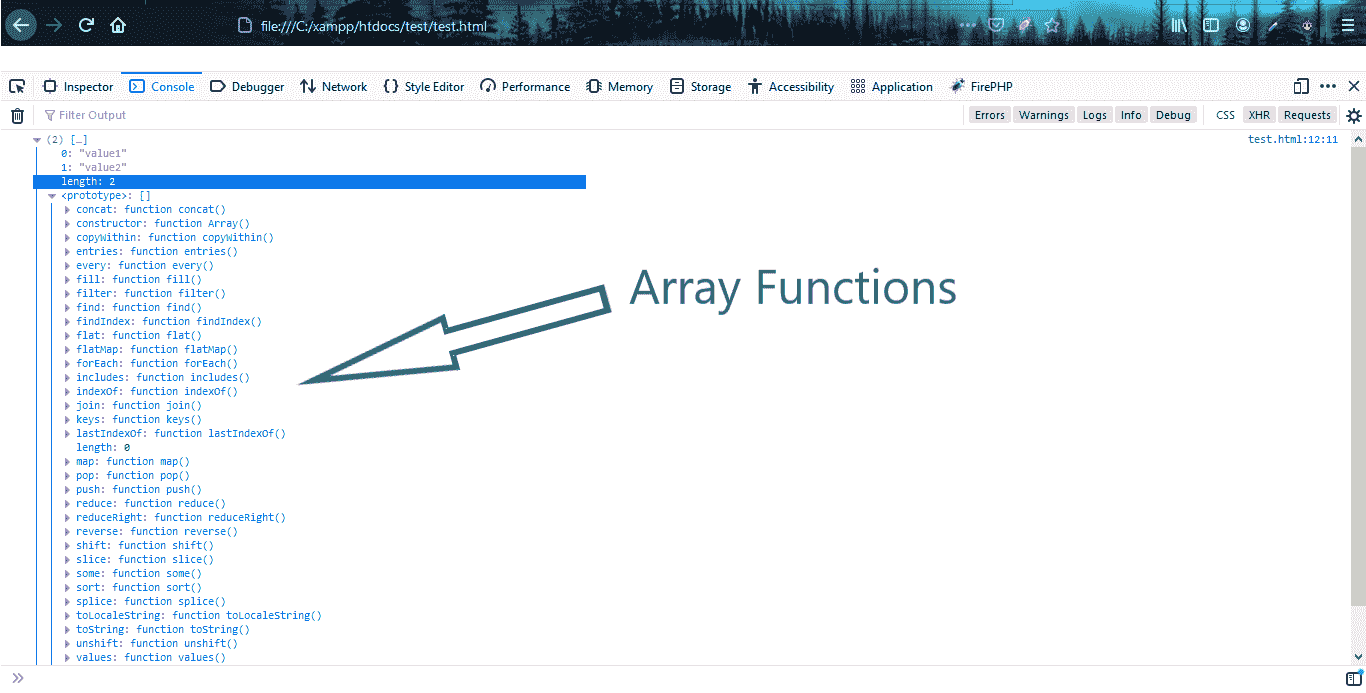
JavaScript की सबसे अच्छी बात यह है कि किसी भी Object की सभी properties और methods को console में आसानी से देखा जा सकता है।
For Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="color-scheme" content="dark light">
<title>JavaScript Array Functios In Hindi </title>
</head>
<body>
<script type="text/javascript">
let arr_var = ["value1", "value2"];
console.log(arr_var);
</script>
</body>
</html>
Array.isArray() function identify करता है कि pass की गयी value array है या नहीं।
<script type="text/javascript">
document.write(Array.isArray([12,45,67])); /* true */
document.write(Array.isArray([12,45,'67', 56.78])); /*true*/
document.write(Array.isArray('string')); /*false*/
document.write(Array.isArray(123)); /*false*/
</script>
indexOf() function किसी array में pass की गयी value की index number return करता है , अगर value array में नहीं है तो -1 return करता है। यह pass की गयी value का type और case को match करके ही index return करता है।
<script type="text/javascript">
let arr = [23,56,56,'name', 'Rahul'];
document.write(arr.indexOf('Rahul')); /*4*/
document.write(arr.indexOf('rahul') ); /* -1 */
document.write(arr.indexOf('23')); /* -1 */
document.write(arr.indexOf(23)); /* -1 */
</script>
map() function array के हर एक element पर कोई action perform करने के लिए use किया जाता है। या कह सकते हैं कि map() function का use करके आप array को iterate कर सकते हैं।
map function , एक callback function या arrow function accept करता है , callback function में value और index number दोनों मिलते हैं जबकि arrow function में सिर्फ value मिलती है।
<script type="text/javascript">
let arr = [1,2,3,4,5,6,7,8,9,10];
/* first w'll use it with callback function */
let table_of_two = arr.map(function(value, index) {
return value*2;
})
document.write(table_of_two); /* 2,4,6,8,10,12,14,16,18,20 */
/* now we will do same thing using Arrow function*/
let table_of_two2 = arr.map(value => value*2);
document.write(table_of_two2); /* we'll get same result : 2,4,6,8,10,12,14,16,18,20 */
</script>sort() function किसी दिए गए array को sort करके sorted array return करता है , default sorting order ascending होता है , modify करने के लिए callback function या arrow function as a parameter use कर सकते हैं।
<script type="text/javascript">
let arr_var = ['Rju', 'Shaym','Mohan', 'John'];
document.write(arr_var.sort()); /* John,Mohan,Rju,Shaym */
</script>
toStrin() function array values को comma separated string में return करता है।
<script type="text/javascript">
let arr_var = ['Rju', 34,'Mohan', 'John'];
let new_val = arr_var.toString();
document.write(`Value : ${new_val} Type : ${typeof new_val}`); /* Value : Rju,34,Mohan,John Type : string */
</script>Learn more about Array toString()
push() function दी गयी value को array के last में insert करता है।
<script type="text/javascript">
let arr_var = ['Raju','Mohan'];
arr_var.push('Ranu');
document.write(arr_var); /* Raju,Mohan,Ranu */
</script>unshift() function दी गयी value को array के start में insert करता है।
<script type="text/javascript">
let arr_var = ['Raju','Mohan'];
arr_var.unshift('Ranu');
document.write(arr_var); /* Ranu, Raju,Mohan */
</script>Learn more about Array unshift()
pop() function किसी array में से last value को remove करता है।
<script type="text/javascript">
let arr_var = ['Raju','Mohan','Ram', 'Shyam'];
arr_var.pop();
document.write(arr_var); /* Raju,Mohan,Ram */
</script>
shift() function array में से starter value को remove करता है।
<script type="text/javascript">
let arr_var = ['Raju','Mohan','Ram', 'Shyam'];
arr_var.shift();
document.write(arr_var); /* Mohan,Ram,Shyam */
</script>
Learn more about Array shift()

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook