If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
AJAX request send करने के लिए JavaScript की predefined class XMLHttpRequest का Object बनाना पड़ता है , और लगभग सभी modern browsers इसे support करते हैं। तो AJAX request send करने के लिए यह सबसे पहला step है।
let xhttpreq = XMLHttpRequest();
जैसा कि आपने पिछले topics में भी पढ़ा होगा कि JavaScript में आप किसी भी Object को console में print करके सभी properties को आसानी से देख सकते हैं।
<script type="text/javascript">
let xhttpreq = new XMLHttpRequest();
console.log(xhttpreq);
</script>

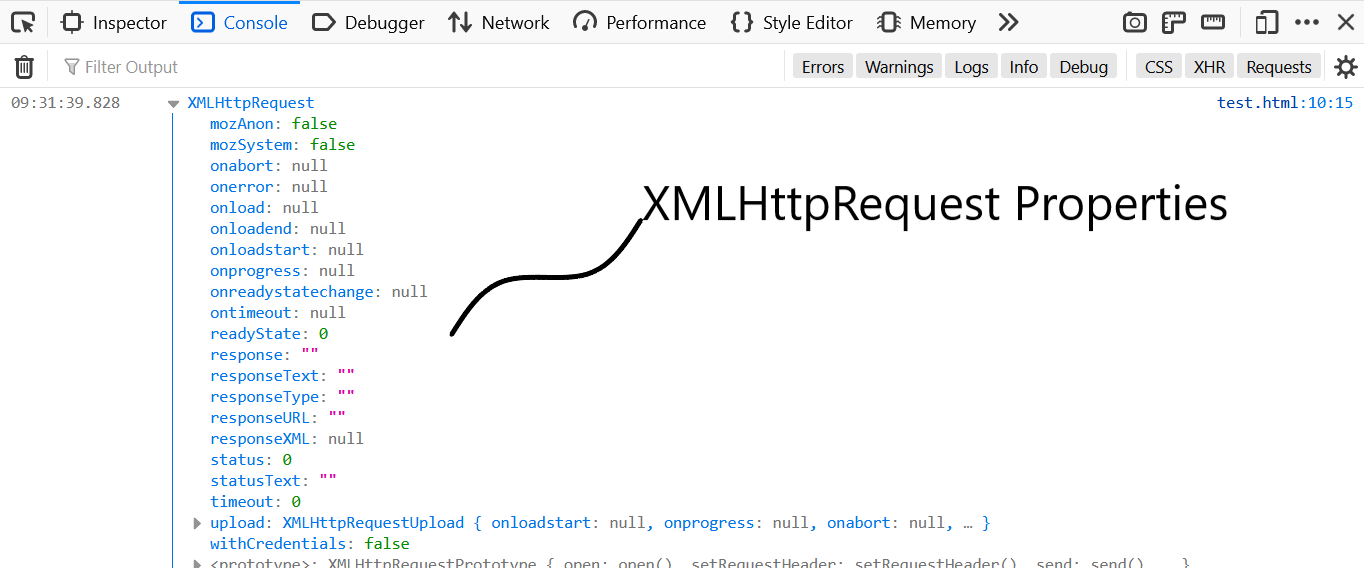
Image में XMLHttpRequest की सभी properties define की गयी हैं जिनका use कुछ इस तरह से है।

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook